Enterprise
Design
Strategy
Enterprise
Design
Strategy
[8 minutes read]
Company Profile
Name: Jaja Finance
UK, London, Fintech, B2C
“Jaja to become the UK's largest digital lender by the end of 2023, delivering a digital credit card for Asda and the International Hotel Group” [Company vision announced in 2022]
Business objective
From March 2022 I worked for Jaja Finance in London in the role of Head of UX UI. When I started, Jaja already owned three digital credit cards.
Our digital Jaja credit card was the white label product. The same digital product was provided for AA, the UK’s largest breakdown service and car insurance provider, and Bank of Ireland, for Northern Ireland, with a different coloured UI theme.
Already prepared for a future launch was a digital credit card for ASDA, one of the largest supermarket chains in the UK. Asda was the most important and most profitable future partner for Jaja.
"The goal was to acquire 140,000 new Asda digital credit card customers by the end of 2022"
My task was to review all existing design data and make the design team ready for the typical hassle you have launching the new product in July 2022.
Topics
Challenges
Challenges
Polarised perspectives
On the one hand we had a very positive perspective. My manager, Head of Product, was absolutely convinced that we designers would have an easy job. But in first conversations with the wider product team it turned out, that there was some work to do.
"I hate the monkey jobs they give me"
"The design is s* and we must do a complete redesign"
"Working on top on demand for the marketing and commercial departments as well is too much"
"Figma is totally messed up! It takes ages to open a file"
It can be said that the reality in the product team and the leadership team were very different.
Product Design legacy
Someone explained to me that the external design team from an Ukrainien outsourcing company had created a design system with tokens. But there was absolutely no documentation. Apparently there was also a predecessor in my position. However, no one could tell me when he left the company or what documents were left behind.
I love situations like this. This is the breeding ground for active change and a lot of movement.
No Design Strategy
There was not even a rough idea how we can react when things go wrong. What happens when we start the new ASDA digital credit card and analysis tells us that we have a high bounce rate? There were not even UX tools in place that would be able to help us in such a case.
So let's get started.
[Top video]
The video above shows how the login screen was created for the first iteration before the launch of the ASDA digital credit card. You can look at the current state, how we compare to best practices examples and different variations of a possible solution.
Full prototype
The full Figma prototype is available under the following link:
Next topic
Enterprise
Design
Strategy
Enterprise
Design
Strategy
Design Strategy
Documentation
After an initial series of one-on-one meetings with many stakeholders and the leadership team, I was ready to present the first iteration of the new Design Strategy. As I have done many times before, I have used Atlassian's Confluence as my main documentation tool. I described initial work processes for the different teams the design department would interact with. These processes were all based on my leading design process, Design Thinking.
Design Thinking
"The 5 steps of the Design Thinking process are are empathise, define, ideate, prototype and test."
"I added the steps handover, iterate, advocate, inspire and innovate."
The basis was a plan as to which next UX Design Strategy steps would be the right ones for Jaja according to the principles of Design Thinking. With this I created a UX Design Strategy Audit looking at the specific areas that need improvement. Also on the table was the question of how we can improve the UX copywriting workflow.
Advocating for Product Design
Next, it was important to make the idea of the Enterprise Design Strategy known throughout the company. As in every company, there were established events such as the CX Forum of the Commercial Department. In a variety of presentations, I communicated the strategy intensively, especially to the product and development teams.
Work processes
External
"Working on top on demand for the marketing and commercial departments as well is too much"
In particular, the Commercial and Marketing Department wanted to influence and support the design team. But my design team was located in the Product Department. That is why I initiated and led several workshops with the various departments to present my vision and define our common work processes.
Product
"Figma is totally messed up! It takes ages to open a file"
Opening a file in Figma wasn't the only problem the jumbled files caused. An even bigger problem was the fact that all iterations for a section like Payments, including future experiments, were collected on one Figma page. It was very time-consuming to determine and communicate the correct current status of a prototype within a project.
Because in the beginning only two designers had to work for several project managers, the first thing I did was introduce a process together with all those responsible that enabled a transparent prioritisation of tasks. I also separated the contents of the Figma files into the Discovery and Spec segments. Together with the project managers and the quality assurance team, we cleaned up the Figma files in many weekly sessions.
A common argument was that it would take too long to speed up. They said we would first slow down and never meet our deadlines. But the opposite was the case. More and more team members and stakeholders noticed how quickly everything was suddenly happening. And that has created a boost in motivation.
"The truth is that improvement accelerates at unimagined rates and motivation is limitless."
Design
"I hate the monkey jobs they give me"
At the heart of it all was the new design process. Small changes to the prototypes in Figma took a very long time. The design system was not mature and small changes had to be made repeatedly in each individual frame of the user journey. So I developed a modern creative process that allowed to regularly design with main components and instances.
"And again everyone thought we were slowing down, but in fact we were going 10 times faster."
"The design is s* and we must do a complete redesign"
A lot of decluttering has already taken place and things have become clearer. To keep it that way, we needed an innovative Figma design process. My solution was to split the Figma files into four design streams.
"The four streams I created in Figma were 'Assets', 'Libraries', 'Discovery' and 'Specs'."
And these steps have made it possible for us to finally concentrate on our most important task: creating great UI Designs. But in order to fully pursue the Design Thinking approach, we needed regular access to qualitative data from real users. So I introduced unmoderated testing with Maze.
Next topic
Tools
Design Strategy
- Conception and documentation with Atlassian Confluence
- Priotisation and planning with Atlassian Jira
- Communication in MS Teams
- Presentation with Figma and MS Powerpoint
[UI] User Interface Design
- Conception with Pen & Paper
- Lo-fi prototyping using FigJam
- Hi-fi prototyping using Figma
[UX] User Experience Design
- Workshops using Atlassian Confluence & FigJam
- Site mapping using FigJam
- User journey mapping using FigJam
- Creating a competitive analysis with Confluence & FigJam
- Getting quantitative Data from Goolge Analytics
- Make UX Copy faster, more precise and more efficient by introducing a new process using Frontitude
[UR] User Research
- Conception and documentation with Atlassian Confluence
- Creating hi-fi prototypes using Figma
- Recruiting the right users for unmoderated testing using Maze
- Unmoderated user testing with Maze
- Evaluate research findings using Atlassian Confluence
- Report user research findings using MS Teams, Confluence & Figma
Next topic
Test run
Design Thinking Framework
About a month before the launch of the new digital ASDA credit card, the new Design Thinking framework was ready for the test run.
1. Empathise
After the first draft of our onboarding journey, I compared it with best practice examples and competitors. Our CMO wanted the call-to-action “Apply for credit card” to be visible as the most important button on the login page. But in comparison, the 'Sign In' button was usually in this place.
2. Define
The following was the most urgent problem that needed to be solved.
"How do we make sure we don’t lose customers by starting with the wrong CTA?"
3. Ideate
Together with the Commercial and Marketing Team we developed an unmoderated user test in Maze. The goal was to test whether there is a risk in creating a login page that does not support common mental models.
4. Prototype
For this test, I created a Hi-Fi prototype in Figma covering the user journey from a fictitious ASDA advert on a landing page to the ASDA registration form. Two different login pages vary which CTA is the primary.
5. Test
I conducted the user test in Maze, a popular tool for unmoderated user testing. This had only been approved for me a few days before and this was the first test.
6. Evaluate & advocate
Below is the original Figma presentation that I shared with the company and presented to the leadership team.
Emergency & action
Emergency & action
Design Thinking
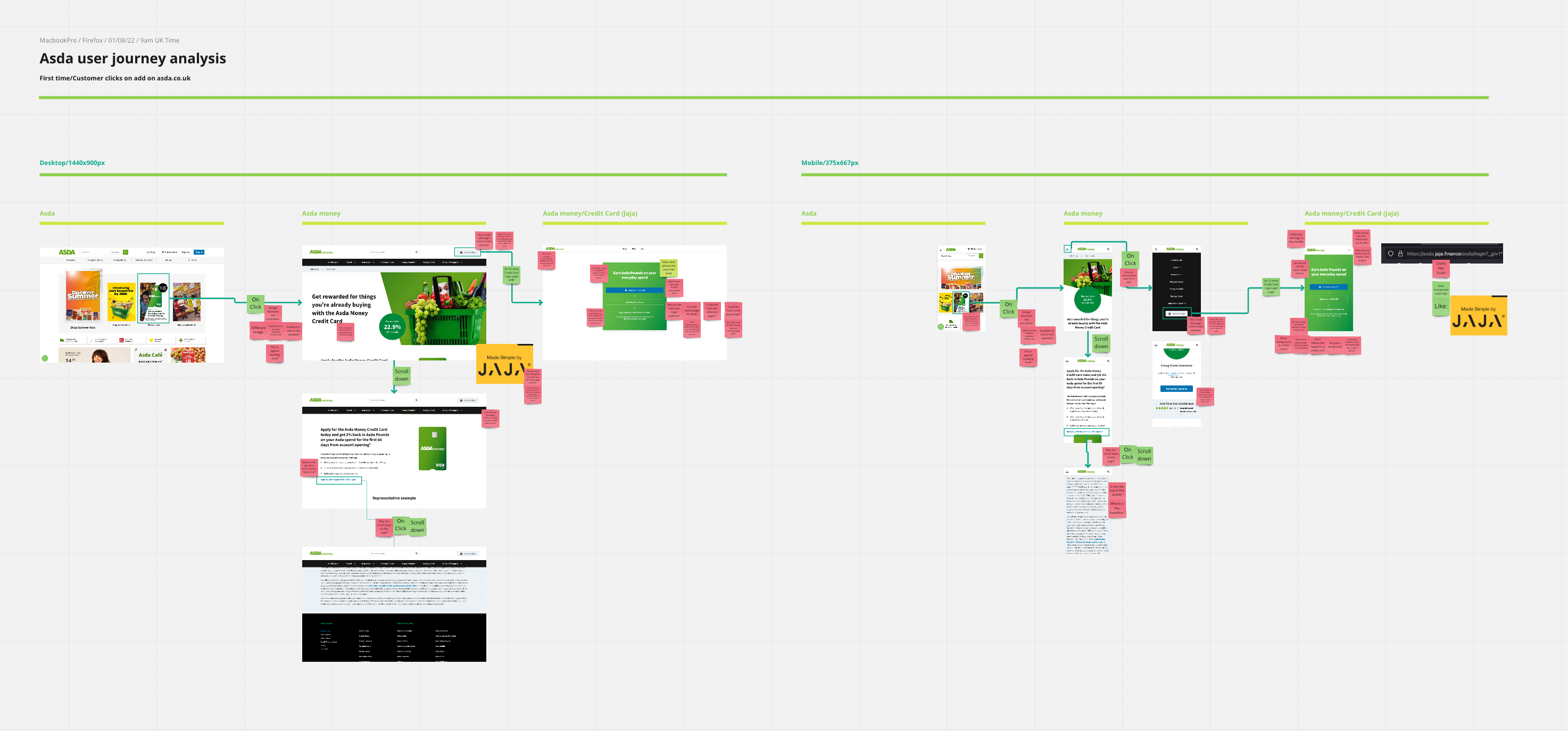
1. Empathise
In the first step, I analysed the current state of the user journey. For the relevant devices, mobile and desktop, I outlined the steps in a lo-fi prototype in FigJam. I invited all key stakeholders to a meeting as early as possible to put ourselves in the users' shoes and understand the problem. We used red sticky notes to outline issues we identified that could potentially cause user pain points for users.
2. Define
The majority of stakeholders identified ASDA’s landing page as the area with the greatest potential for optimisation. For example, contrary to all best practices, the most important CTA was not immediately visible to users.
Unfortunately, the marketing representatives immediately clarified that there is no possibility to make changes to this landing page. An expensive, external agency from London was responsible for the design and ASDA would no longer invest here.
3. Ideate
So we focused on what we could influence, namely the login page.
"The design of the login screen is based on the assumption that a green gradient is used as main design element. But the green gradiant is nowhere else except on a small area of the Asda Money Credit Card ad."
"Another interesting observation is the design of the Asda-hosted loading screen that appears right before the login screen. It is using a third range of different design elements in the same user journey."

4. Prototype
At this point, the improvements in the entire design process have paid off. With maximum efficiency, we had a decision the next day and finished prototypes that we wanted to test.
5. Test
Better demographics
Maze had recently been able to better define the demographic group. This enabled me to define the right user group for ASDA. They are UK citizens and with a few screening questions at the beginning of the test we were able to ensure that over 80% of users knew ASDA as a brand.
Intense collaboration
To set up the user test, we worked hand in hand together with UX copy, Commercial and Marketing team. This helped to find the perfect structure, questions and modules for the unmoderated user test in Maze.
Report streams
Before, during, and after the test, I provided continuous reporting to the leadership team via the emergency chat in MS Teams. I shared all the steps in detail with my design team, including the entire evaluation matrix in Confluence. Below you'll find the user research report I created in Figma, shared with the entire company, and presented at the next company-wide event.
Results & key takeaways
Results & key takeaways
Prototype heatmaps
The results of the test with the prototype were a disaster. The first screen already had a Misclick rate of 34%, and an AVG Duration value of 67.4 seconds. The AVG Success rate was just 57.1% and almost 24% of users left the test.
Users tested two additional variations that our team thought would improve the experience and reduce bounce rate.
Screening questions
To help understand how many of the users we tested with were familiar with the ASDA brand, we worked with the marketing team to develop the right screening questions.
More than 80% of the users we tested were familiar with the ASDA brand and the ASDA Money sub-brand. Also, more than 80% of participants visited an ASDA store at least occasionally.
Question & answers
Here are the most important questions asked and most common answers.
Q: "Which one was the best experience?"
A: "61% of those surveyed preferred the improved versions of the prototypes."
Q: "What would give you confidence to apply"
A: "That it's asda and trusted"
A: "To make sure that I’m eligible before I actually apply"
The answer rergarding eligibility was a very important one. In competitor analyses we have already noticed that the competition was ahead of us in this matter.
Q: "What would hold you back from applying?"
A: "I would worry about the amount of interest charged as I don’t pay it off every month"
A: "A messy, unclean, unprofessional looking site and logo. Also moving through the screen too quickly that lets me know it’s via a third-party - that is info I would want to be aware of"
In particular, the last response from a user confirmed our suspicion that the inconsistencies in the design within the user journey are also a problem.
Potential of improvement
It was important at this moment to keep our actual business goal in mind.
"The goal was to acquire 140,000 new Asda digital credit card customers by the end of 2022"
That's why I thought it would be helpful to put the results in a clear relation to our goal of 140,000 new customers, rather than using percentages.
Unfortunately, the numbers showed that probably only 37,829 out of 100,000 users actually land on our login page. It must be taken into account that the heatmaps of the ASDA landing page revealed devastating results. Even among paid users of the Maze program, almost 24% refused to continue with the test.
Main finding
"The work of the responsible, expensive London agency was a UX destruction machine for potential customers of our new, digital ASDA credit card."
But we already knew that, due to politics, nothing could be done about this area, which has by far the greatest potential for improvement.
Small area of improvement
After all, 62% of users responded positively to the improved prototypes.
23,075 out of 100,000 potential customers can be positively influenced to start the application.
Let's hand over the improvements to development and release them as soon as possible.
Handover
Now all the process improvements I had made over the past few months were paying off. On the same day that the results of the Maze user test were available, all necessary Figma screens were handed over in perfect condition to the development team.
Update
From 35% down to 25%
Within 5 working days we were able to complete all steps of the design sprint, including implementation and publication. This enabled us to monitor data on a likely change in user behaviour as early as the following weekend. On Monday afternoon, the responsible product manager came with good news.
"Thanks to your hard work, we were able to reduce the bounce rate to 25%. This is a great achievement."
It worked and we proved that UX design can effectively help generate more customers and therefore a higher ROI.
Back to work
Unfortunately, we were unable to address the greatest potential for improvement and optimise the ASDA Money landing page. But we immediately got to work analysing and improving the next section with the most user pain points.